
Executing actions against multiple items in a CRM grid using JavaScript can really help a user's productivity. For that reason, we'd like to provide a few pointers on how to develop scripts that can run against grid items in Microsoft Dynamics CRM. Please note that this overview is intended for seasoned developers, and leaves out some basic details.
The JavaScript function action for ribbon buttons in Microsoft Dynamics CRM supports a number of parameters to be passed to your script. For a full list of available parameters, please refer to the Microsoft SDK.
When writing your JavaScript function, keep in mind that the ribbon button JavaScript function executed from a HomeGrid or SubGrid cannot access the Xrm.Page object model. To do this you will need to utilize getGlobalContext (http://msdn.microsoft.com/en-us/library/gg328541.aspx) and SOAP or OData/REST (http://msdn.microsoft.com/en-us/library/gg490659 ) for data access and manipulation. Actions that are executed from a form ribbon button do have full access to the Xrm.Page object and execute just like any standard form JavaScript.
JavaScript Example:
If you have a function that you want available from both a form and grid, we would suggest writing one master function that takes in the ID of a single object and does the manipulation as well as entry function for the form and the grid. See the example below (click to enlarge image):

Ribbon Button Action Examples:
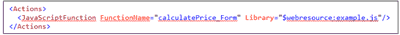
This guide will focus on Actions for your button and assumes you know the basics of creating a ribbon button in CRM. Using the code example above, your action on the form would simple be (click to enlarge image):

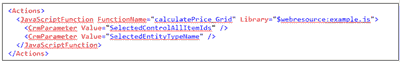
To run against selected items in a grid you can utilize the following action:

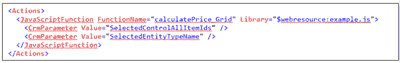
And finally, to run against all items on the current grid (this only runs against the items on the current page):

One last tip, when running a function against a large number of items in a grid it is a good idea to implement some sort of a dialog to let the user know that the function is still running. This should cut down on users leaving the page and causing the script to fall out of scope then throw an exception.


